HTML attributes are special words which give extra data concerning components the weather or attributes are the modifier of the HTML element.
Each component or tag will have attributes, that defines the behaviour of that component.
Attributes should be applied with begin tag.
The Attribute should be applied with its name and price combine.
The Attributes name and values are case sensitive, and it's counseled by W3C that it ought to be written in little solely.
You can add multiple attributes in one HTML component, however ought to provide house between 2 attributes.
Syntax :
<element attribute_name="value">content</element>
Example :
<!DOCTYPE html>
<html>
<head>
</head>
<body>
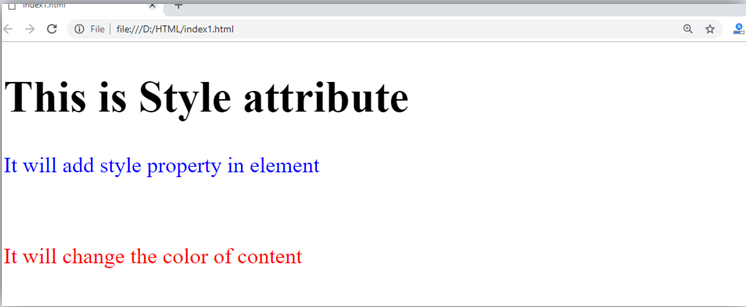
<h1> This is Style attribute</h1>
<p style="height: 50px; color: blue">It will add style property in element</p>
<p style="color: red">It will change the color of content</p>
</body>
</html>
output :